Christopher Robison Work Sample:
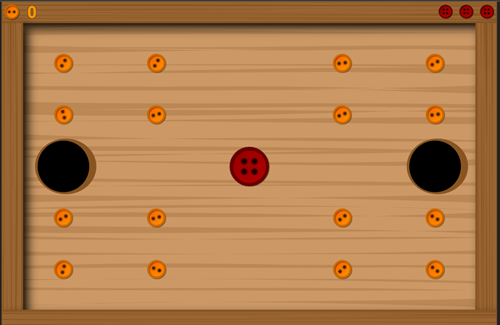
The Bouncing Button Game

This is an example of work that I have done. Since much of my previous work is proprietary and unable to share, I am featuring a game project I completed for a JavaScript contest: Bouncing Button. Not all code ages well but I did this way back in 2013 and the codebase holds up. Sure, there are things I would do differently now such as ES5/6 enhancements and move away from defining classes via prototypes (yuck!) but the architecture and separation of concerns is on point. There are no external dependencies for this game. You do need to click something on the page before sound will start working but that is a limitation of the web browser. So play the game, check out the code, read through the code documentation (yep, there are docs) and remember that this was written alone, with zero dependencies.
The code is all located within the ./js/ directory and is broken down into 3 main groups: AP, BB, CP which stand for Audio Plugin
, Bouncing Button
and Canvas Plugin
, respectively. AP & CP are support utility classes for audio and canvas functionality while BB contains the main game logic and classes. All the game logic resides in the BB classes.
I was on the fence on whether I should breakdown the project any further or just let you, dear reader, examine the code yourself as the project stands up well on its own. I am opting for the later, although I may still expand on this sometime in the near future.